
WEBサイトに簡単にピクトグラムアイコンを表示させることができるFontAwesome。
私もWEB制作では随分お世話になっております。
そんなとっても便利なFontAwesomeですが、いつのまにやらver.5にバージョンアップしており従来とは表示のさせ方が異なっている部分があります。

CSSの疑似要素を使用してFontAwesome5のアイコンを表示させる際に、
案の定ガッツリとハマりまして
同じように「CSSを使ってFontAwesome5が上手く表示されない!」という方に向けて、
FontAwesome5を疑似要素を使って表示させる際の注意点を備忘録ついでに共有いたします。
– 目次 –
FontAwesomeはWebサイトに簡単にピクトグラムアイコンを表示させることが出来るWEBサービスです。
HTMLやCSSを使って簡単にアイコンを呼び出して表示させることが出来ます。
FontAwesomeの公式サイト
FontAwesomeの旧バージョン
2017年末にVersion4から5にバージョンアップしており、従来とは表示方法が若干異なっています。そのため嵌る人が続出のようです。

ちなみにFontAwesomeって「フォント オーサム」って読むんですって。
英語圏の方が驚く時に「オーサム!」って言っているアレですかね。
Fontawesomeの詳しい使い方に関してはサルワカ様のブログにて詳しく書かれているので是非ご参照ください。
【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう
嵌りポイント
本題に入る前に、
cssで:beforeや:afterなどの疑似要素を使ってFontAwesomeのアイコンを表示する場合のサンプルコードを載せておきます。
【HTML】
<p class="hoge">こんな感じに</p>
【CSS】
.hoge:before{
font-family: 'Font Awesome 5 Free';
content: '\f118';
}
それでは本題です。
FontAwesome5になってから若干表示方法が変わっているため、もし表示されない場合は、以下のポイントについて再確認してみましょう。
1.FontAwesomeファイルへのパス
Ver5へのバージョンアップでFontawesomeファイルが当然ですが新しくなっています。
CDNで読み込んでいる場合、Ver5のCDNへのmeta設定は以下の通りです。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous"> 2.font-family名
font-family名がver4と異なっています。
Ver5でのfont-family名はFont Awesome 5 Freeです。
.hoge{
font-family: 'Font Awesome 5 Free';
}
3.ブランド系のアイコンはfont-familyが異なる
FontAwesomeでは様々なブランドのアイコンが使えます。
こういう 有名なブランドからマニアックなものまで。
こういったブランドのアイコンではfont-family名が異なりますので注意が必要です。
.hoge{
font-family: 'Font Awesome 5 Brands';
}
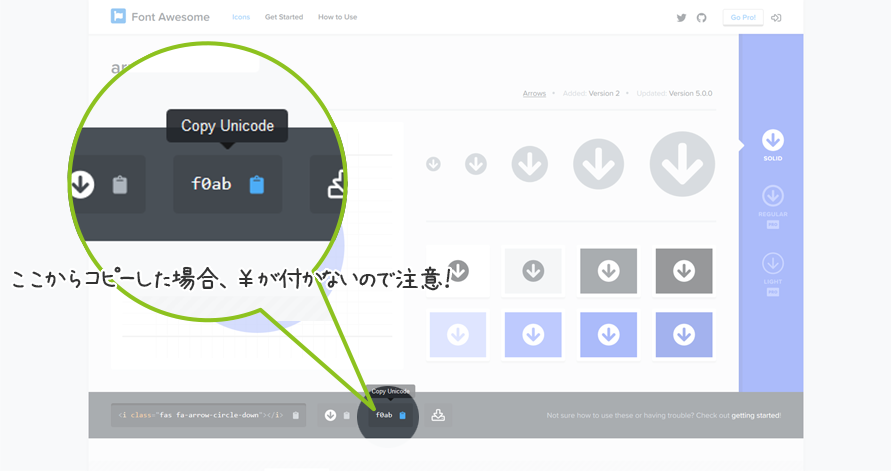
4.ユコードの頭には『¥』
CSSでFontAwesomeアイコンを表示させるにはcontentプロパティの値に表示したいアイコンのユニコードを指定する必要がありますが、ユニコードの頭には¥が必要です。
.hoge{
font-family: 'Font Awesome 5 Free';
content: '¥f02b';
}
なお、FontAwesomeの公式サイトからユニコードをコピーする場合、¥が付いていませんので忘れがちです。

ちなみに、エディターやブラウザによっては¥を入力してもバックスラッシュで表示されますが気にしなくておっけーです。
日本語環境のPCではキーボードで¥を入力しているつもりでも実際はバックスラッシュが入力されているような感じです。

この辺りのエンジニア系の知識は疎いので違ってたらすいません 汗。
5.特定のアイコンではfont-weightプロパティが必要
一番の嵌りどころです。私はココでドハマりしました。
FontAwesome5の特定のアイコンではfont-weightを指定しないと上手く表示されないものがあります。
この場合font-weightプロパティの値にboldか900を指定します。
CSS
.hoge{
font-family: 'Font Awesome 5 Free';
content: '¥f02b';
font-weight: 900;
}
文字バケして表示される場合はこの問題を疑ってみましょう。
終わりに
いかがでしたでしょうか。FontAwesome5でハマっている人のお役になれば幸いです。
さいごにちょっとだけ当スクールの宣伝をさせてください。
当スクールでは単発のプライベートレッスンも行っており、さらには遠隔ツールを使用して家にいながらマンツーマンのレッスンがうけられる『遠隔レッスン』も行っています。
レッスンの題材としてWEB制作での問題解決のサポートなども行っていますので、もしもの場合はお気軽にご相談ください。

