電話対応am10:00~18:00
(日・月・祝日休校日)
学べるもの
Webデザイン
Web制作のトータルスキルを身に付け即戦力を目指す!
Photoshopとillustratorのオペレーションおよびこれらグラフィックソフトを使用してのサイトデザインとHTML/CSSコーディングまで、Webサイト制作における必須スキルを身に付けます。
WEB制作現場で即戦力となるスキル習得を目指した、プロ養成コースです。

こんな方におすすめ
- Web制作のスキルをもっと向上させたい方
- Web業界で即戦力として活躍した方
- SOHO/フリーランスとして独立を目指す方
- 企業内サイト管理・運用担当者の方
- ECやアフィリエイトなどで副収入を得たい方

カリキュラム例
-
HTML18h
インターネットとWWW / Webページの仕組み / HTML記述のルール/HTMLの構造 / テキスト関連のタグ / 視覚効果関連のタグ/リスト関連のタグ / ハイパーリンク / 画像のマークアップ /表のマークアップ / フォームのマークアップ
-
CSS18h
CSSとは / 記述のルール / スタイル関連のHTMLタグ / classセレクタとidセレクタ / テキストに関するスタイル / フォントに関するスタイル / 背景に関するスタイル / 整形に関するスタイル / 配置に関するスタイル / リストに関するスタイル / 疑似クラスと疑似要素
-
コーディング実践20h
基礎的なHTMLとCSSを使ったコーディング演習 / HTMLとCSSを使った実践的なコーディング演習 / FTPとサーバー
-
AdobeIllustrator18h
基本操作 / 塗りと線 / オブジェクトの描画 / 基本的な編集操作 / レイアウトの補助機能 / パスの描画と編集 / カラー設定 / オブジェクトの編集 / 文字関連の機能 / 図形作成演習 / デザイン演習
-
AdobePhotoshop18h
基本操作 / 選択範囲の作成 / 画像の移動と変形 / カラーモードと色調補正 / ペイント系ツール / レタッチ系ツール / パスとシェイプ / レイヤーエフェクト / コラージュ演習 / WEBサイトトレース演習
-
WEBデザイン実践20h
カラーマネジメント / 一般デザイン理論 / サイト制作の工程 / WEBデザイン理論 / 課題制作
HTML18h
インターネットとWWW / Webページの仕組み / HTML記述のルール/HTMLの構造 / テキスト関連のタグ / 視覚効果関連のタグ/リスト関連のタグ / ハイパーリンク / 画像のマークアップ /表のマークアップ / フォームのマークアップ
CSS18h
CSSとは / 記述のルール / スタイル関連のHTMLタグ / classセレクタとidセレクタ / テキストに関するスタイル / フォントに関するスタイル / 背景に関するスタイル / 整形に関するスタイル / 配置に関するスタイル / リストに関するスタイル / 疑似クラスと疑似要素
コーディング実践20h
基礎的なHTMLとCSSを使ったコーディング演習 / HTMLとCSSを使った実践的なコーディング演習 / FTPとサーバー
AdobeIllustrator18h
基本操作 / 塗りと線 / オブジェクトの描画 / 基本的な編集操作 / レイアウトの補助機能 / パスの描画と編集 / カラー設定 / オブジェクトの編集 / 文字関連の機能 / 図形作成演習 / デザイン演習
AdobePhotoshop18h
基本操作 / 選択範囲の作成 / 画像の移動と変形 / カラーモードと色調補正 / ペイント系ツール / レタッチ系ツール / パスとシェイプ / レイヤーエフェクト / コラージュ演習 / WEBサイトトレース演習
WEBデザイン実践20h
カラーマネジメント / 一般デザイン理論 / サイト制作の工程 / WEBデザイン理論 / 課題制作
学習目標
- 必要な最低限のHTML/CSSを理解できる
- エディターのみでHTML/CSSコーディングが行える
- 第三者がコーディングしたHTML/CSSを読み解くことが出来る
- AdobeIllustratorの基本操作が行える
- AdobePhotoshopの基本操作が行える
- パス(ベジェ曲線)を自在に操ることができる
- グラフィックソフトでシンプルな形状のロゴデザインができる
- グラフィックソフトで背景画像や装飾パーツを作ることができる
- グラフィックソフトで装飾文字を作ることができる
- 解像度を理解してドキュメントサイズの調整ができる
- 効率的に画像の切り抜き、合成ができる
[最終目標]
本格的なWEBサイトの制作が行える。
※生徒様の目的・目標・希望期間に応じてカリキュラム内容を設定いたします。

ソフトに頼らないテキストエディタ―でのコーディング。

実践的なテクニックを使用したコーディングをマスター。

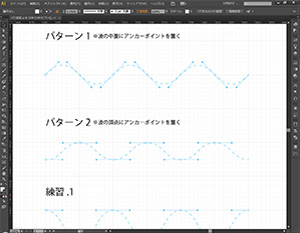
どのようなデザインにも必須のベジェ曲線もトレーニング。

Photoshopで素材写真の加工もトレーニング。
| 教室環境 | Windows10 Windows11 Adobe Illustrator(CS6、CC) Adobe Photoshop(CS6、CC) |
|---|---|
| 受講時間の目安 | 112時間 (※生徒様の目的、目標、習得状況などにより異なります) |
| 受講タイプ | スタンダードレッスン |
| 料金 | スタンダードレッスン(WEB/クリエイティブ)の料金をご参照ください |
| 対象者 | パソコン基本操作を行える方 |
