
Illustratorの最大の難所とも言えるパス。illustratorを学ぶ中で多くの人がこのパス操作で挫折をされるようです。
パスを使った曲線をベジェ曲線と言いますが、このベジェ曲線はIllustratorのみならずPhotoshopでの精密な切り抜きやその他様々なグラフィックソフトで扱われます。しかしながら、ペンで紙に線を書くイメージとは全く異なる概念のためなかなか理解が難しいものでもあります。
今回はパス操作において、知っておくべき基本知識について書いてみました。
1.パスの基本構造
そもそもパスとはなんでしょう。パスとはIllustratorなどのドロー系ソフト(ベクタ形式の表現を行うグラッフィックソフト)で描画された図形の輪郭です。
もっとざっくり言えば、図形の骨格にあたります。
ドロー系ソフトではこのパスと言われる骨格に線の種類や太さや色、塗り色の設定を加えたものが実際の見た目となります。

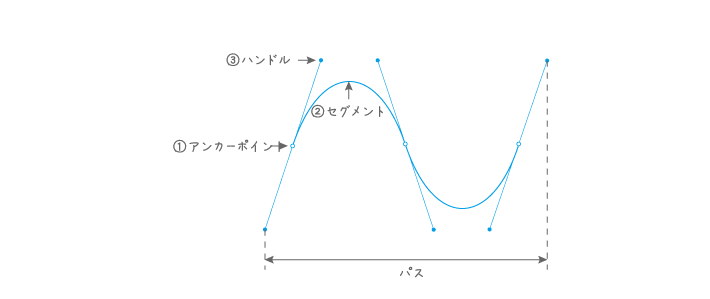
パスは「アンカーポイント」「セグメント」「ハンドル」の3つの部位からなりたっており、これら3つの部位を含んだすべてを「パス」といいます。

それぞれの部位の役割は以下のとおりです。
①アンカーポイント
アンカーポイントはパスが必ず通る基準点です。ペンツールで画面上をクリックしてアンカーポイントを設置していきます。
②セグメント
アンカーポイントとアンカーポイントの間に引かれる線分をセグメントといい、この線分が図形の骨格となります。
セグメントはアンカーポイントとアンカーポイントを結ぶように描画されます。
③ハンドル(方向線)
アンカーポイントからハンドルを引き出すことができ、このハンドルによってセグメントの曲がり具合を制御します。
2.基本的な操作
パス操作に慣れていない方はついつい常識での線の引き方が邪魔して混乱しがちです。
パスを操作する際には「あたりまえの線の引き方」を、どこか頭の隅っこに引っ込めておきましょう。
それでは実際にパスを描画しながらより詳しい概念を説明していきます。
2_1.直線の描画方法
前項で説明したように、セグメントはアンカーポイントとアンカーポイントを結ぶように描画されます。
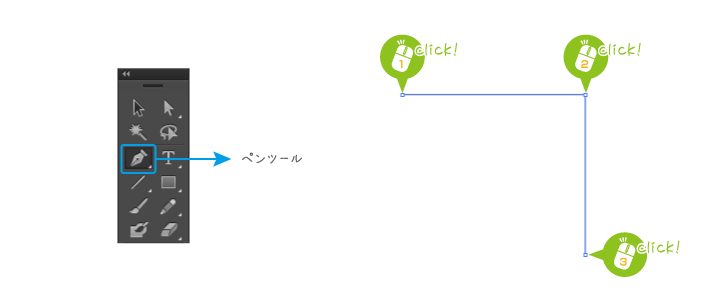
ペンツールでアートボード(画面の用紙領域)上をクリックするとアンカーポイントが打たれます。2つ目以降のアンカーポイントを打つことで、アンカーポイントとアンカーポイントを結ぶように直線的なパスが描画されます。

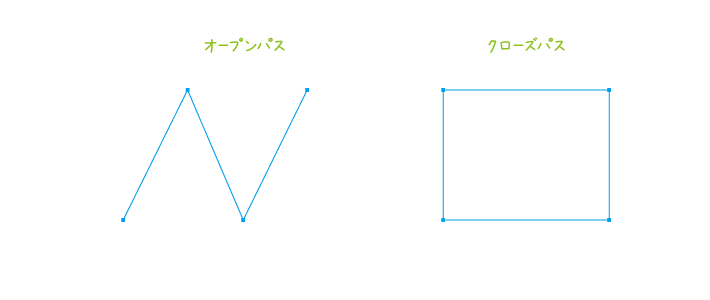
なお、パスの始点と終点が別々のアンカ-ポイントで存在する直線や曲線のパスをオープンパスといいます。
始点と終点が同じ一つのアンカーポイントになっている閉じられたパスをクローズパスといいます。

オープンパスの描画を終了するには、最後のアンカーポイントを打った後に『Enter』キーを押して描画を終了します。
2_2.曲線の描画方法
直線同様にペンツールを使用します。曲線の場合は直線とは違う操作ニュアンスとなり、ドラッグで操作を行います。
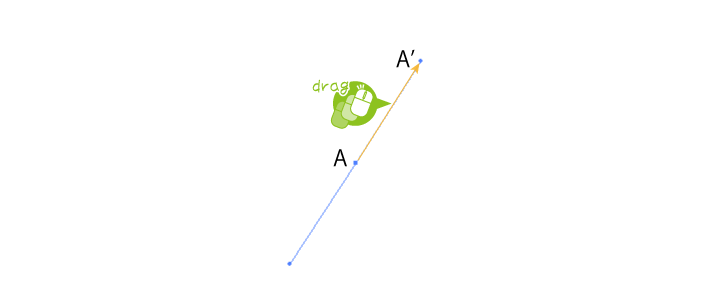
操作手順①
まず始点のアンカーポイントを打ちます。
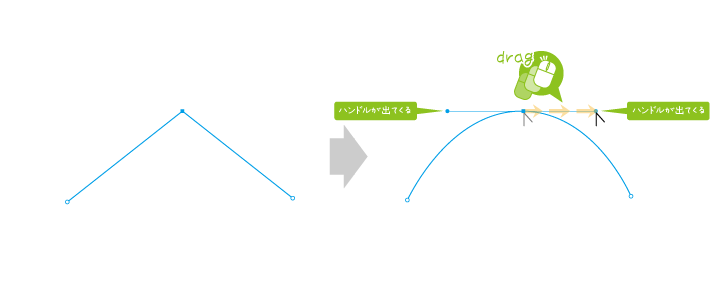
図のようにAからA’までドラッグを行います。
ドラッグを開始した地点にアンカーポイントが打たれ、アンカーポイントからはマウスの進行方向と逆方向それぞれにハンドルが出てきます。ドラッグを終了させるとハンドルの角度と長さが決定されます。

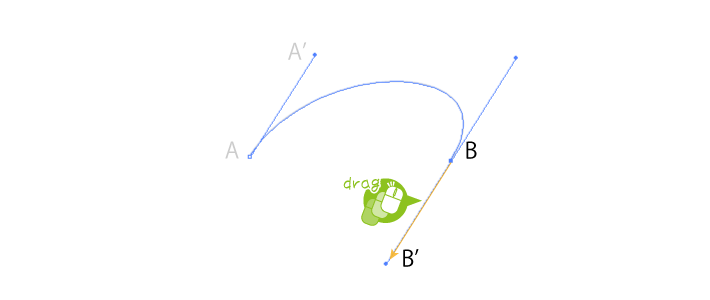
操作手順②
2点目のアンカーポイントを打ちます。
図のようにBからB’までドラッグを行います。
操作手順①と同様にドラッグを開始した地点にハンドル付きのアンカーポイントが打たれ、アンカーポイントAとBを結ぶ曲線のセグメントができました。

最後に『Enter』キーを押して描画を終了します。
2_3.セグメントとハンドルの関係
パスの難しいところの一つとしてセグメントとハンドルの関係です。
基本的なパスの描き方はわかるけど「思ったようなパスが書けない!」という方の多くは、ハンドルとセグメントの関係をしっかり理解できていない事が原因の一つです。
それではセグメントとハンドルの関係を詳しく見て行きましょう。
まず一つのセグメントにはかならず2つのアンカーポイントが存在します。
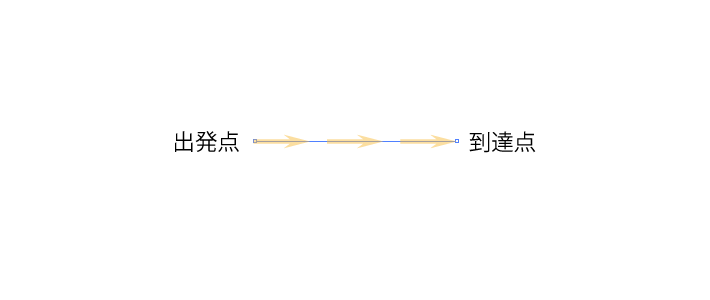
一つ目のアンカーポイントを仮に出発点、2つ目のアンカーポイントを到達点と呼ぶとしましょう。
セグメントは出発点と到達点のアンカーポイント間を結ぶように描画されますが、「出発点から到達点に向かって出て行く」といったイメージを持ちましょう。

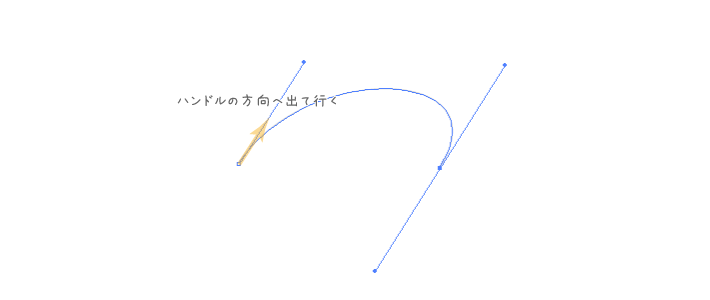
次にハンドルです。ハンドルは別名「方向線」とも言われます。
出発点のハンドルの向きはセグメントが出発点から出て行こうとする方向を表しています。

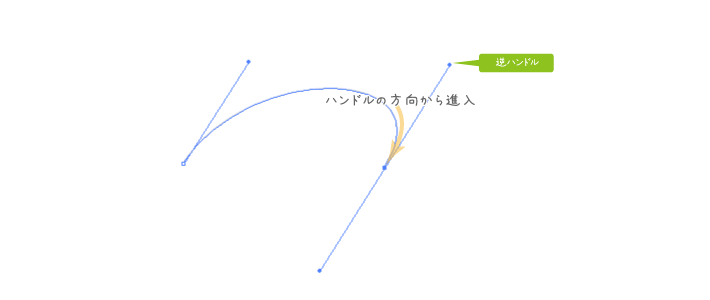
さて、ハンドルを引き出す際には、ドラッグの進行方向と逆方向にもハンドルが引き出されました。
ドラッグの進行方向に引き出されたハンドルを仮に「正ハンドル」、逆方向に引き出されたハンドルは「逆ハンドル」と呼ぶとしましょう。
この逆ハンドルは、そのアンカーポイントへ進入しようとするセグメントの進入方向になります。

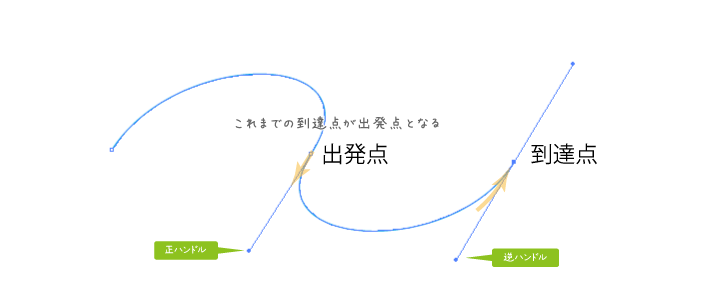
セグメントは出発点の正ハンドルに向かって出ていこうとし、到達点の逆ハンドルの方向から進入しようとします。
なお、新たにアンカーポイントを追加した際には、これまでの到達点が次のセグメントへの出発点となります。

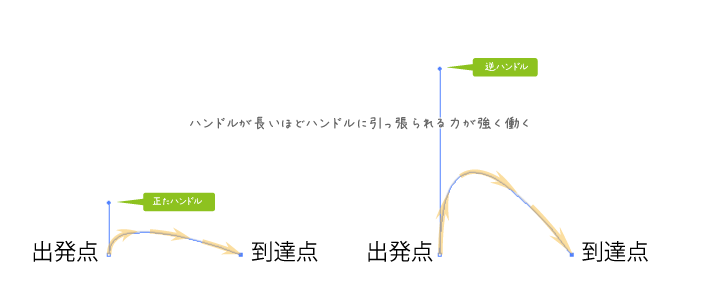
次はハンドルの長さです。それぞれのハンドルの長さはセグメントをハンドルの方へ引き寄せようとする力の強さを表しています。
出発点から正ハンドルの方向に向かってセグメントは出て行こうとしますが、ハンドルが長ければ長いほど、ハンドルに引っ張られる力が強く働くため伸びたカーブになります。

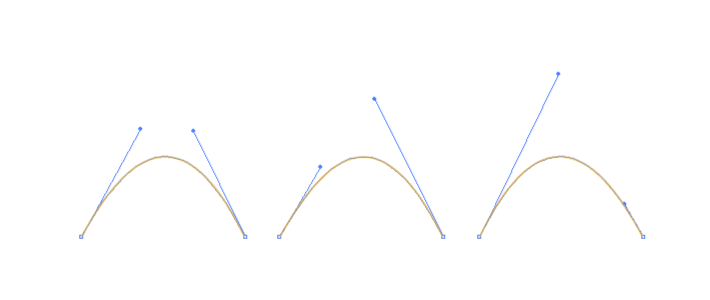
セグメントの曲がり具合は出発点の正ハンドルと到達点の逆ハンドルの2つのハンドルが引っ張り合った結果です。
2つハンドルの力の合計が同じであれば、引っ張り合う力のバランスを変えても同様の曲線を作ることが出来ます。

このように、描こうとする曲線のパスの引き方は一つしか無いわけではありません。様々なハンドルの長さで同一の曲線を描くことができます。
ですが、できるだけ出発点と到達点のハンドルの長さは均等になるように意識して引いていったほうが、スムーズな描画が行い易いです。
3.切り替えツールを使ったハンドルの操作
さまざまなラインを引いていくにあたって、必ずしも直線だけや曲線だけで終わるとは限りません。
曲線から直線にしたり、曲線から鋭角に切り返したりと様々なラインを引かなければならないこともあると思います。

これまではペンツールのみで単純な直線と曲線を引く方法を学びましたが、「切り替えツール」を使用することにより、より様々なラインを描く事ができます。

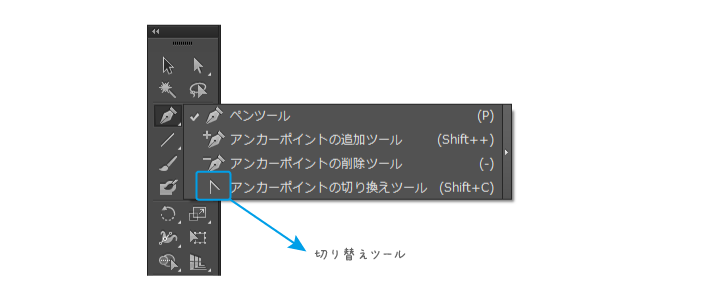
3_1.切り替えツールの役割
「切り替えツール」は一つ一つのハンドルを操作するためのツールです。
この切替ツールには以下3つの役割があります。
- 1.ハンドルを折り曲げる
- 2.ハンドルを無くす
- 3.ハンドルを引き出す
※厳密にはハンドルの長さを変えるという機能も有りますが1と3に含まれる動作で直感的に理解できるので割愛しています。
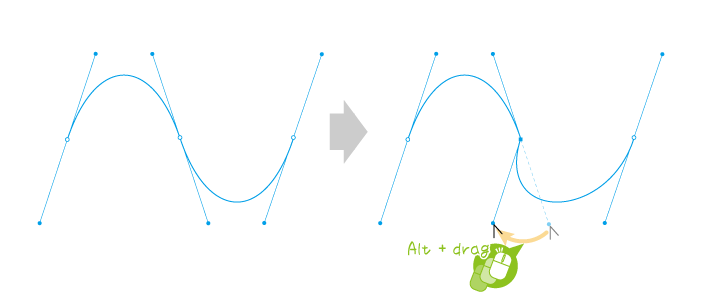
1.ハンドルを折り曲げる
切り替えツールでハンドルをドラッグすることで片側のハンドルの角度と長さを変えることができます。
この際、操作したハンドルと逆にあるハンドルは動きません。

ペンツールでハンドル付きのアンカーポイントを打つ際には、アンカーポイントから正ハンドルと逆ハンドルの2つのハンドルが引き出されました。
この時点でのハンドルは対になっており、正ハンドルと逆ハンドルは連動して動きます。
切り替えツールで少しでも片側のハンドルの角度を変えた場合、それ以降は操作した逆側にあるハンドルは連動しなくなります。
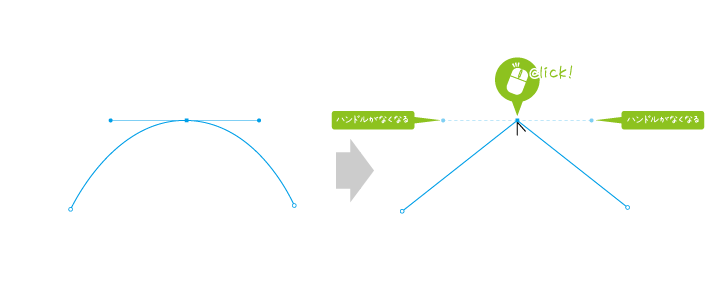
2.ハンドルを無くす
切り替えツールでハンドル付きのアンカーポイントをクリックするとハンドルがなくなります。

3.ハンドルを引き出す
既存のアンカーポイントをドラッグするとハンドルを引き出すことができます。

ハンドルが既に有るアンカーポイントの場合は、ハンドルを引き出しなおします。
これらの切り替えツール機能を使用することで、ペンツールだけでは描けないラインの描画やパスの編集が行えます。
3_2. パスの描画中は「Alt」で切り替えツールに
切り替えツールの使用は注意が必要です。
ペンツールでパスの描画中に他のツールを使用すると、パスの描画が終了してしまいます。
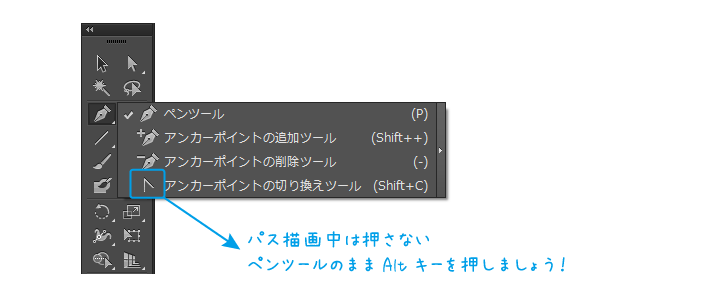
そのためパスの描画中にツールパネルから切り替えツールを選択すると、その時点でパスの描画が終了してしまい面倒なことになります。
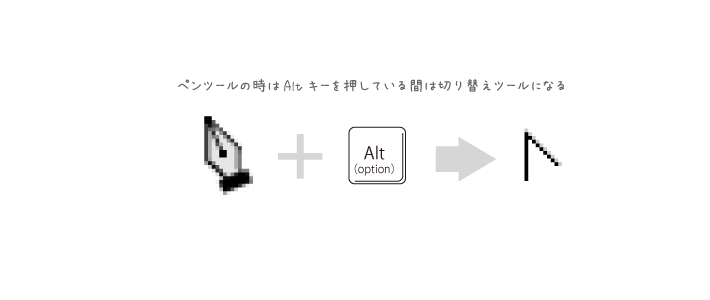
ですが、ペンツールを使用中の場合Alt(macはoption)キーを押している間は切り替えツールになります。この場合パスの描画は終了されません。

ペンツール使用中はAlt(macはoption)キーでの切り替えツールを使用してパスの描画を中断させずに描画していきます。

4.様々なラインの描画方法
次は直線と曲線が組み合わさった様々なラインを描画するための方法を見ていきます。
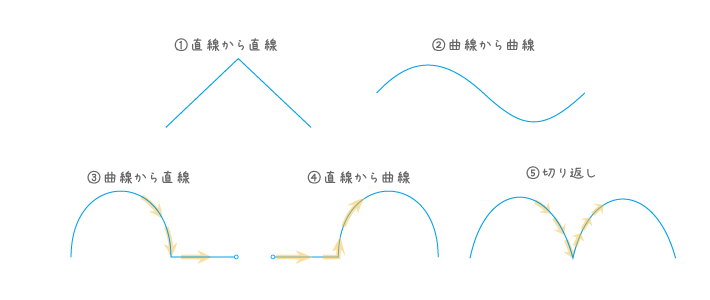
まず知っておいてほしいのは、どのような線や図形も以下の5つのパターンの組み合わせだということです。

この5つのパターンの描画方法をマスターしてしまえば、どのようなラインの描画もできるようになるはずです。
「直線から直線」「曲線から曲線」の引き方は『2_1直線の描画方法』『2_2 曲線の描画方法』のとおりです。それ以外のパターンの引き方を説明していきます。
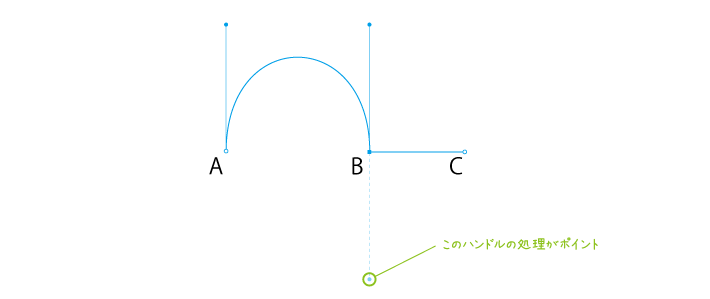
4_1. ③曲線から直線の描き方
曲線から直線を引く場合は、曲線から直線に変わるアンカーポイントのハンドルの処理がポイントとなります。

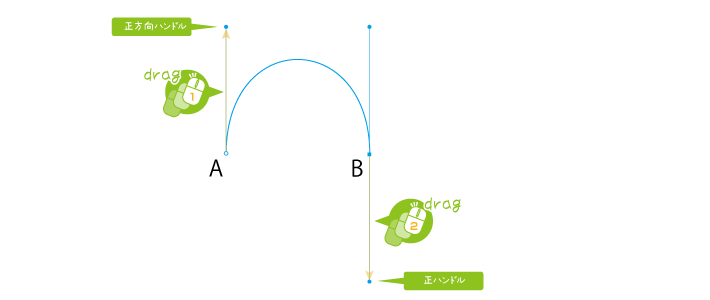
操作手順①
AB間の曲線セグメントを作ります。

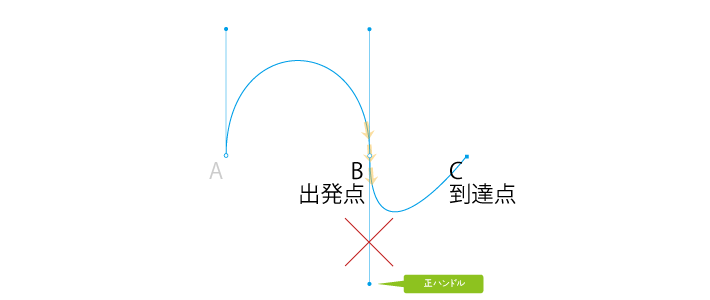
操作手順②
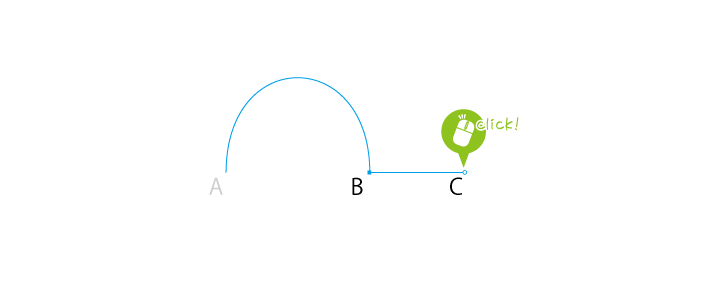
このまま次のセグメントの到達点となるCのアンカーポイントを打つと、出発点であるBから出て行くセグメントは正方向ハンドルに向かって出ていこうとするので曲線になってしまいます。これではまずいので、Bの正方向ハンドル無くしてあげる必要があります。

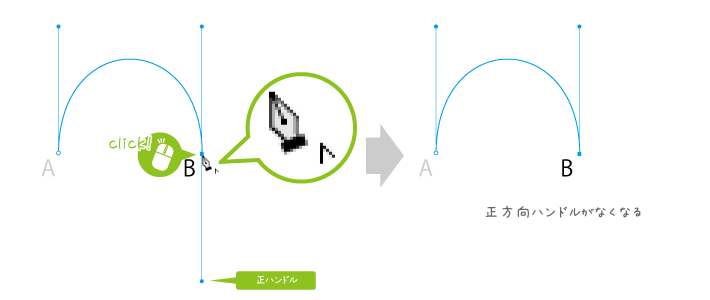
Bの正方向ハンドルを無くすには、ペンツールのままBのアンカーポイントにマウスポインターを合わせるとマウスポインターの右下に切り替えツールのマークが出ます。
この状態の時にアンカーポイントをクリックするとBの正方向ハンドルがなくなります。

操作手順③
出発点Bには正方向ハンドルがなくなったので、到達点であるCにアンカーポイントを打てばBC間は直線で結ばれます。これで完成です。
描画を終了させる場合は『Enter』キーを押しわすれないようにしましょう。

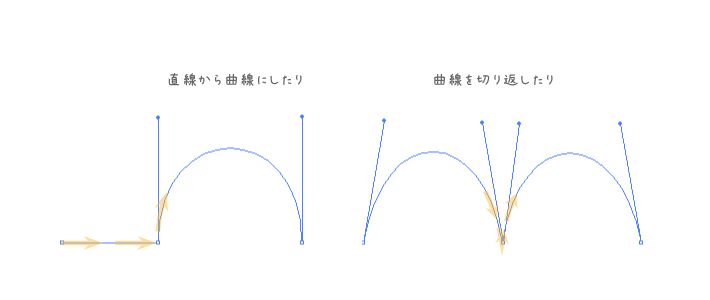
4_2. ④直線から曲線
次は直線から曲線を引く方法です。
直線の場合はハンドルを必要としませんでした。そのため、直線を引いた後に曲線にするには、アンカーポイントから正方向ハンドルを引き出す必要があります。

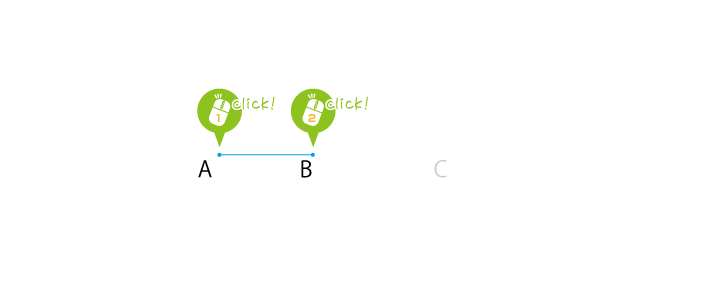
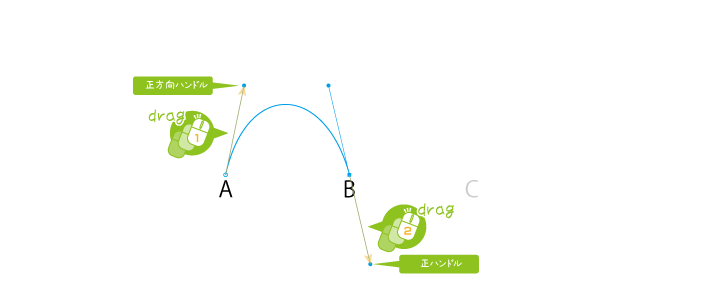
操作手順①
AB間の直線セグメントを作ります。

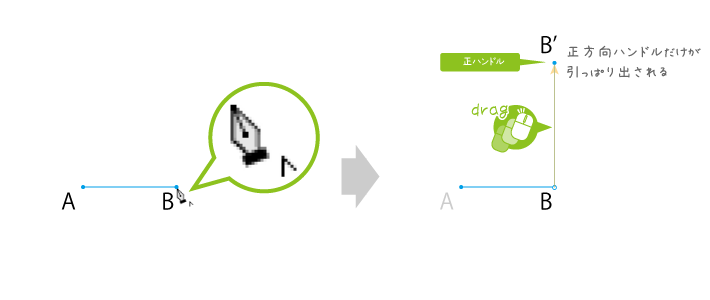
操作手順②
ペンツールのままBのアンカーポイントにマウスポインターを合わせると、マウスポインターの右下に切り替えツールのマークが出ます。
この状態の時にドラッグすると、正方向のハンドルだけが引き出されます。

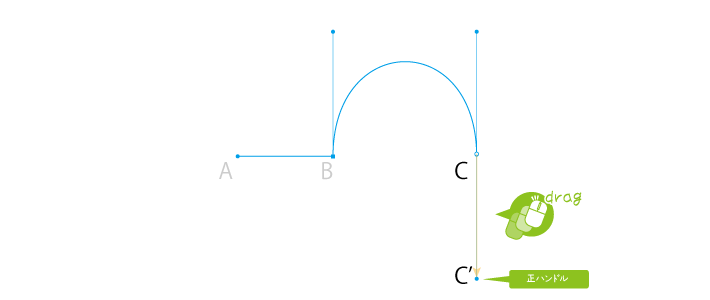
操作手順③
CからC’にドラッグを行いハンドル付のアンカーポイントを打ち完成です。

セグメントは片側のハンドルのみでも曲がりますが、今回の例の曲線は片側だけのハンドルでは実現できません。
そのため、出発点のアンカーポイントからハンドルを引き出し、二つのハンドルで曲線を制御しています。
ペンツールは状況に応じてマウスポインターの右下に様々なマークがでます。このマークによってペンツールの機能が異なってきます。
ペンツールの右下に切り替えツールのマークが出ている時は切り替えツールのような動作を行ってくれます。(厳密には切り替えツールと同じではありません)
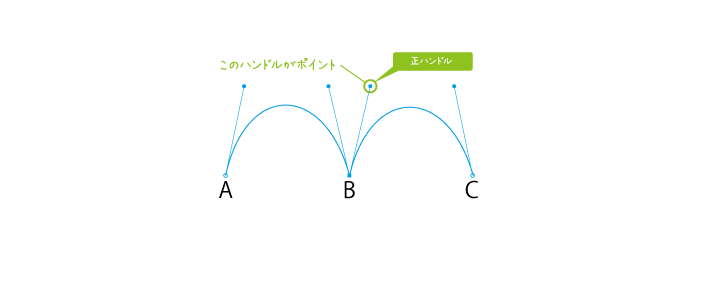
4_2. 曲線の切り返し
曲線から切り返して連続した曲線を作る場合は、曲線が切り返される部分のアンカーポイントのハンドル処理がポイントとなります。

操作手順①
AB間の曲線セグメントを作ります。

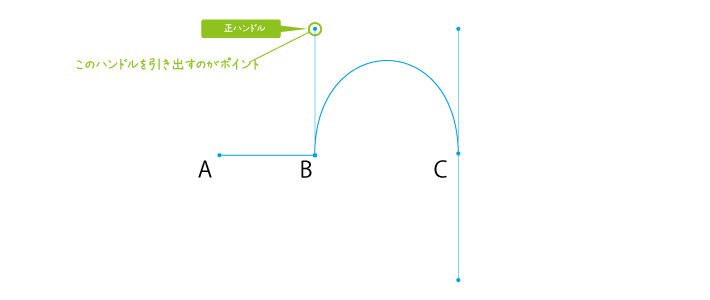
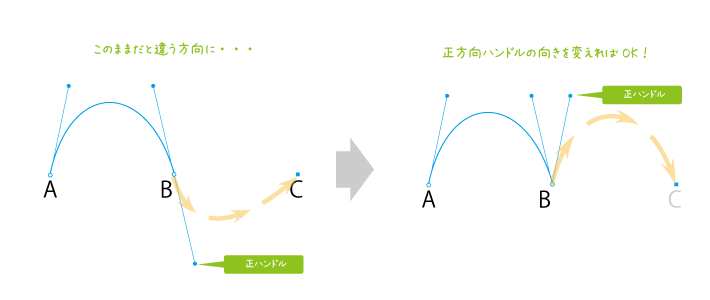
操作手順②
このまま次のC地点にアンカーポイントを打つと、次のセグメントの出発点となるBから出て行くセグメントは正方向ハンドルに向かって出ていこうとするので連続した山は描けません

そのため、Bの正方向ハンドルのみ向き変えことで曲線の向かう方向を変えます。
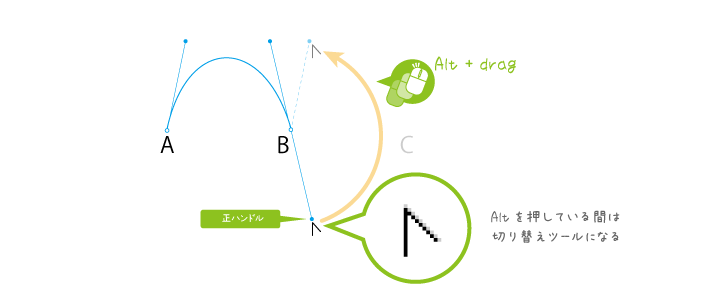
Bの正方向ハンドルのみを動かすには、ペンツールのままAltを押しながら正方向ハンドルをドラッグで動かします。

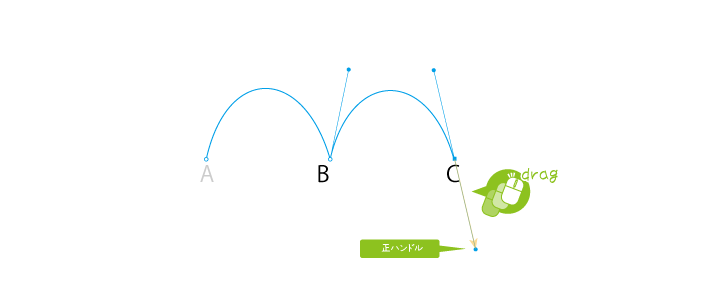
操作手順③
Cにハンドル付きのアンカーポイントを打ちBC間のセグメントを作り完成です。

終わりに
いかがでしたでしょうか。ベジェ曲線はセグメントとハンドルの関係とペンツールや切り替えツールの機能が難解であるため習得難度が高いです。
正直ベジェ曲線の操作に関しては理屈より体で覚える事が大切です。諦めずに反復練習を行い、操作感覚を手で覚えてくことを強くおすすめします。
最後にちょこっとだけ当スクールの宣伝です。
本スクールオリジナルの、illustraotrのオンライン教材を販売しております。
6時間超えの動画講座と52p(A4用紙換算)に及ぶ練習ファイルでアウトプットしながら学習するオンライン教材です。
illustratorパスの操作練習もみっちり含まれています!
イラレ初学者の方にお勧めの教材です。

また、Zoom等を使用したオンラインマンツーマンレッスンでは家に居ながらマンツーマンレッスンを受けることもできます。
パス操作だけ集中して学びたい!といった方も是非是非ご相談ください♪

